A Tutorial to making custom scenarios
From Card Hunter Wiki
(Difference between revisions)
| Line 1: | Line 1: | ||
| − | |||
| − | |||
[[File:Figure0.jpg|thumb|center|900px|A sample of player made custom scenarios]] | [[File:Figure0.jpg|thumb|center|900px|A sample of player made custom scenarios]] | ||
==Introduction== | ==Introduction== | ||
| − | Custom scenarios are a feature of the Card Hunter game universe. Players are given free rein to design custom game boards with the board editor and setup scenarios to | + | Custom scenarios are a feature of the Card Hunter game universe. Players are given free rein to design custom game boards with the board editor and setup scenarios to enjoy stress free tabletop-like games with friends or other players. You can play with your own multiplayer party or take on the role of monsters. Make escort missions or King of the Hill battle scenarios. Decimate countless mob waves or survive single character challenges. As of writing, custom scenarios support only single player vs AI and single player vs single player custom games. The custom scenario functionality is steadily growing and future work into co-operative modes and custom monsters are expected. |
| + | ==Building a simple custom board== | ||
| + | {| | ||
| + | | STYLE="vertical-align: center; text-align:justify;" align="left" | This guide introduces the steps required to making a simple custom scenario in [http://live.cardhunter.com/ Card Hunter]. Custom scenarios are found in the Multiplayer Lobby when you click on the '<span style="color: orange">'''Create Custom Game'''</span>' icon (Fig.1). After clicking on the icon, you will be presented with a user interface. Figure 2 shows the '<span style="color: orange">'''Setup Custom Scenario'''</span>' user interface (CSUI). There are a multitude of settings and buttons in the <span style="color: limegreen">'''CSUI'''</span>. While it may look intimidating at first glance, in actual fact, it is fairly straightforward and simple to use. This tutorial will take the reader through board creation and scenario creation right up to playing a custom scenario with the AI. We first set off by designing the custom scenario in an outline form. <br /><br /> '''What type of scenario to create''': Single character challenge on open type board with some obstacles. <br /><br /> '''What type of monsters to play against''': [[Undead#Zombie|Zombies !]] <br /><br /> '''What type of party to play with''': Single character from the multiplayer party <br /><br /> '''Time estimated to create the scenario''': Not more than 30 minutes | ||
| + | |[[File:Figure1.jpg|thumb|250px|Fig. 1: The 'Create Custom Game' icon]] | ||
| + | |[[File:Figure2.jpg|thumb|250px|Fig. 2: Setup Custom Scenario User Interface]] | ||
| + | |} | ||
| − | {| | + | {| |
| − | | STYLE="vertical-align: center; text-align:justify;" align="left" | | + | | STYLE="vertical-align: center; text-align:justify;" align="left" rowspan=4| We first start off by making a new board. Click on the '<span style="color: orange">'''Create'''</span>' button (Fig.3) to make a new board. Gary will prompt with a warning, click '<span style="color: orange">'''Continue'''</span>' to load the board editor. The board editor contains all tools required to make a custom board. We will not cover all functions of the editor in this guide. The interested reader is advised to explore and experiment at his/her own leisure. <br /><br /> First start off by clicking on the '<span style="color: orange">'''Table'''</span>' button in the top right Layers menu. The left portion of the editor now shows the Table Layer menu. This menu controls the table graphic. Toggle the default <span style="color: yellow">''MultiplayerTableIso.jpg''</span> to the <span style="color: yellow">''wooden_table.jpg''</span> and observe the change to the entire background. Congratulations ! You have successfully added a table layer. Well done ! <br /><br /> Next, let's lay down some tiles. Click on the '<span style="color: orange">'''Tiles'''</span>' button in the top right Layers menu. The leftmost menu now switches to a Tile Layer menu. Click on the <span style="color: orange">'''Tile Palette'''</span> to show all available tiles. Go to the dropdown menu on the right and click on it to activate the dropdown list. Choose <span style="color: yellow">''Forest''</span> to load the forest tile palettes (Fig. 5). Choose the <span style="color: yellow">''ForestGrass Random open''</span> tile by clicking on it. The palette menu will close and the mouse cursor now has the chosen tile attached. <br /><br /> Time to make the board ! Click anywhere to lay a tile. Continue until you have five by five forest terrains on the table (Fig. 6). If you have made a mistake anywhere, do not fret ! Click on 'Clear Brush' from the Tile Layer menu, open the tile palette again and choose the 'Eraser' (top leftmost) tile. Click over any unwanted tile to delete the forest tile. |
| − | | [[File: | + | |[[File:Figure3.jpg|thumb|350px|Fig. 3: Create a board]] |
| − | | [[File: | + | |- |
| + | |[[File:Figure4.jpg|thumb|350px|Fig. 4: Board editor]] | ||
| + | |- | ||
| + | |[[File:Figure5.jpg|thumb|350px|Fig. 5: Forest Palette]] | ||
| + | |- | ||
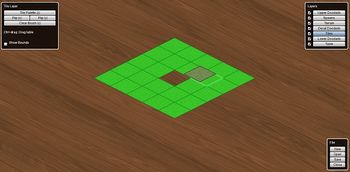
| + | |[[File:Figure6.jpg|thumb|350px|Fig. 6: Laying down tiles]] | ||
|} | |} | ||
| + | |||
| + | |||
| Line 19: | Line 30: | ||
[[User:Phaselock|Phaselock]]: Author of this guide. | [[User:Phaselock|Phaselock]]: Author of this guide. | ||
| − | [https://forums.cardhunter.com/members/farbs.2/ Farbs]: Proofreader. | + | <!--[https://forums.cardhunter.com/members/farbs.2/ Farbs]: Proofreader.--> |
__NOEDITSECTION__ | __NOEDITSECTION__ | ||
[[Category:Basic Guide]] | [[Category:Basic Guide]] | ||
Revision as of 23:12, 28 August 2013
Introduction
Custom scenarios are a feature of the Card Hunter game universe. Players are given free rein to design custom game boards with the board editor and setup scenarios to enjoy stress free tabletop-like games with friends or other players. You can play with your own multiplayer party or take on the role of monsters. Make escort missions or King of the Hill battle scenarios. Decimate countless mob waves or survive single character challenges. As of writing, custom scenarios support only single player vs AI and single player vs single player custom games. The custom scenario functionality is steadily growing and future work into co-operative modes and custom monsters are expected.
Building a simple custom board
| This guide introduces the steps required to making a simple custom scenario in Card Hunter. Custom scenarios are found in the Multiplayer Lobby when you click on the 'Create Custom Game' icon (Fig.1). After clicking on the icon, you will be presented with a user interface. Figure 2 shows the 'Setup Custom Scenario' user interface (CSUI). There are a multitude of settings and buttons in the CSUI. While it may look intimidating at first glance, in actual fact, it is fairly straightforward and simple to use. This tutorial will take the reader through board creation and scenario creation right up to playing a custom scenario with the AI. We first set off by designing the custom scenario in an outline form. What type of scenario to create: Single character challenge on open type board with some obstacles. What type of monsters to play against: Zombies ! What type of party to play with: Single character from the multiplayer party Time estimated to create the scenario: Not more than 30 minutes |
| We first start off by making a new board. Click on the 'Create' button (Fig.3) to make a new board. Gary will prompt with a warning, click 'Continue' to load the board editor. The board editor contains all tools required to make a custom board. We will not cover all functions of the editor in this guide. The interested reader is advised to explore and experiment at his/her own leisure. First start off by clicking on the 'Table' button in the top right Layers menu. The left portion of the editor now shows the Table Layer menu. This menu controls the table graphic. Toggle the default MultiplayerTableIso.jpg to the wooden_table.jpg and observe the change to the entire background. Congratulations ! You have successfully added a table layer. Well done ! Next, let's lay down some tiles. Click on the 'Tiles' button in the top right Layers menu. The leftmost menu now switches to a Tile Layer menu. Click on the Tile Palette to show all available tiles. Go to the dropdown menu on the right and click on it to activate the dropdown list. Choose Forest to load the forest tile palettes (Fig. 5). Choose the ForestGrass Random open tile by clicking on it. The palette menu will close and the mouse cursor now has the chosen tile attached. Time to make the board ! Click anywhere to lay a tile. Continue until you have five by five forest terrains on the table (Fig. 6). If you have made a mistake anywhere, do not fret ! Click on 'Clear Brush' from the Tile Layer menu, open the tile palette again and choose the 'Eraser' (top leftmost) tile. Click over any unwanted tile to delete the forest tile. |
|
Credits
Phaselock: Author of this guide.