A Tutorial to making custom scenarios
From Card Hunter Wiki
(Difference between revisions)
| Line 6: | Line 6: | ||
==Building a simple custom board== | ==Building a simple custom board== | ||
| + | |||
{| | {| | ||
| STYLE="vertical-align: center; text-align:justify;" align="left" | This guide introduces the steps required to making a simple custom scenario in [http://live.cardhunter.com/ Card Hunter]. Custom scenarios are found in the Multiplayer Lobby when you click on the '<span style="color: orange">'''Create Custom Game'''</span>' icon (Fig.1). After clicking on the icon, you will be presented with a user interface. Figure 2 shows the '<span style="color: orange">'''Setup Custom Scenario'''</span>' user interface (CSUI). There are a multitude of settings and buttons in the <span style="color: limegreen">'''CSUI'''</span>. While it may look intimidating at first glance, in actual fact, it is fairly straightforward and simple to use. This tutorial will take the reader through board creation and scenario creation right up to playing a custom scenario with the AI. We first set off by designing the custom scenario in an outline form. <br /><br /> '''What type of scenario to create''': Single character challenge on open type board with some obstacles. <br /><br /> '''What type of monsters to play against''': [[Undead#Zombie|Zombies !]] <br /><br /> '''What type of party to play with''': Single character from the multiplayer party <br /><br /> '''Time estimated to create the scenario''': Not more than 30 minutes | | STYLE="vertical-align: center; text-align:justify;" align="left" | This guide introduces the steps required to making a simple custom scenario in [http://live.cardhunter.com/ Card Hunter]. Custom scenarios are found in the Multiplayer Lobby when you click on the '<span style="color: orange">'''Create Custom Game'''</span>' icon (Fig.1). After clicking on the icon, you will be presented with a user interface. Figure 2 shows the '<span style="color: orange">'''Setup Custom Scenario'''</span>' user interface (CSUI). There are a multitude of settings and buttons in the <span style="color: limegreen">'''CSUI'''</span>. While it may look intimidating at first glance, in actual fact, it is fairly straightforward and simple to use. This tutorial will take the reader through board creation and scenario creation right up to playing a custom scenario with the AI. We first set off by designing the custom scenario in an outline form. <br /><br /> '''What type of scenario to create''': Single character challenge on open type board with some obstacles. <br /><br /> '''What type of monsters to play against''': [[Undead#Zombie|Zombies !]] <br /><br /> '''What type of party to play with''': Single character from the multiplayer party <br /><br /> '''Time estimated to create the scenario''': Not more than 30 minutes | ||
| Line 26: | Line 27: | ||
{| | {| | ||
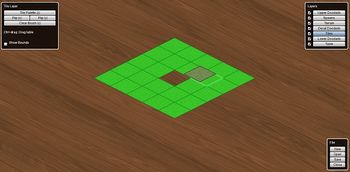
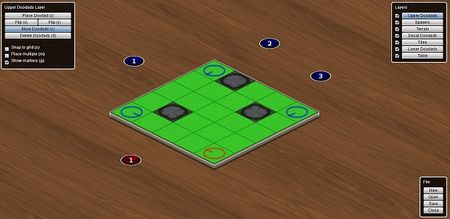
| − | | STYLE="vertical-align: center; text-align:justify;" align="left" | + | | STYLE="vertical-align: center; text-align:justify;" align="left" colspan=2| We are close to finishing the custom board for good. Click on '<span style="color: orange">'''Lower Doodads'''</span>' in the Layers menu. Check the <span style="color: yellow">''Snap to grid''</span> option and <span style="color: yellow">''Place multiple''</span> option in the Lower Doodads Layer menu. Click on '<span style="color: orange">'''Place Doodad'''</span>' to display the lower doodad palette. Choose the board edge doodad (top row, third tile) and click on forest tiles on the edges to place lower doodads. Manually delete unwanted doodads using the '<span style="color: orange">'''Delete Doodads'''</span>' button. <br /><br /> Click on '<span style="color: orange">'''Spawns'''</span>' in the Layers menu. Click on <span style="color: orange">'''Player 0'''</span>, facing <span style="color: orange">'''North'''</span> in the Spawn Layer menu and click on a forest tile. A red circle with an orientation indicated by a straight line is shown over a tile. This sets the spawn point for the single character challenger. Since this is a single player challenge, there is only one Player 0 spawn. Click on <span style="color: orange">'''Player 1'''</span>, choose appropriate facing and click on three other forest tiles. These set the spawn points for the monsters. You can remove unwanted spawn points by clicking <span style="color: orange">'''None'''</span> button and clicking over the offending spawn. The last step ! Click on '<span style="color: orange">'''Save'''</span>' in the lower right File menu and save the board as <span style="color: yellow">''forest_challenge''</span>. Click on '<span style="color: orange">'''Close'''</span>' in the File menu to return to the Multiplayer lobby. |
| − | + | ||
|- | |- | ||
| − | |[[File:Figure9.jpg|thumb|350px|Fig. 9: Placing Spawn Points]] | + | |[[File:Figure8.jpg|thumb|center|350px|Fig. 8: Placing Lower Doodads]] |
| + | |[[File:Figure9.jpg|thumb|center|350px|Fig. 9: Placing Spawn Points]] | ||
|} | |} | ||
| + | |||
| + | ==Building the custom scenario== | ||
| + | |||
| + | {| | ||
| + | | STYLE="vertical-align: center; text-align:justify;" align="left" | Once the custom board is built, its time to setup the custom scenario. Click on the '<span style="color: orange">'''Create Custom Game'''</span>' icon (Fig.1) to activate the <span style="color: limegreen">'''CSUI'''</span>. Type in <span style="color: yellow">''Forest Challenge''</span> in the name of the custom scenario. Next, click on <span style="color: orange">'''Import'''</span> and bring in the <span style="color: yellow">''forest_challenge''</span> board made in the board editor. Activate the dropdown menu in the Audio box and select <span style="color: yellow">''FOREST''</span>. Move on down to the Opponent options and check <span style="color: yellow">''Is AI''</span>. Activate the Group 1, Group 2 and Group 3 dropdown menus and select <span style="color: yellow">''Zombies1''</span>, <span style="color: yellow">''Zombies2''</span>, <span style="color: yellow">''Zombies3''</span> respectively. The custom scenario is complete. You should get similar settings as shown in Figure 10. Click on <span style="color: orange">'''Save As...'''</span> to save the custom scenario. Play the game by clicking on <span style="color: orange">'''Create Game'''</span> button in the lower right. <br /><br /> Enjoy !! | ||
| + | |||
| + | | rowspan=2 |[[File:Figure10.jpg|thumb|450px|Fig. 10: Setting up the Forest Challenge scenario]] | ||
| + | |- | ||
| + | |[[File:Figure11.jpg|thumb|center|450px|Fig. 11: Playing the Forest Challenge custom scenario]] | ||
| + | |} | ||
==Credits== | ==Credits== | ||
Revision as of 00:27, 29 August 2013
Contents |
Introduction
Custom scenarios are a feature of the Card Hunter game universe. Players are given free rein to design custom game boards with the board editor and setup scenarios to enjoy stress free tabletop-like games with friends or other players. You can play with your own multiplayer party or take on the role of monsters. Make escort missions or King of the Hill battle scenarios. Decimate countless mob waves or survive single character challenges. As of writing, custom scenarios support only single player vs AI and single player vs single player custom games. The custom scenario functionality is steadily growing and future work into co-operative modes and custom monsters are expected.
Building a simple custom board
| This guide introduces the steps required to making a simple custom scenario in Card Hunter. Custom scenarios are found in the Multiplayer Lobby when you click on the 'Create Custom Game' icon (Fig.1). After clicking on the icon, you will be presented with a user interface. Figure 2 shows the 'Setup Custom Scenario' user interface (CSUI). There are a multitude of settings and buttons in the CSUI. While it may look intimidating at first glance, in actual fact, it is fairly straightforward and simple to use. This tutorial will take the reader through board creation and scenario creation right up to playing a custom scenario with the AI. We first set off by designing the custom scenario in an outline form. What type of scenario to create: Single character challenge on open type board with some obstacles. What type of monsters to play against: Zombies ! What type of party to play with: Single character from the multiplayer party Time estimated to create the scenario: Not more than 30 minutes |
| We first start off by making a new board. Click on the 'Create' button (Fig.3) to make a new board. Gary will prompt with a warning, click 'Continue' to load the board editor. The board editor contains all tools required to make a custom board. We will not cover all functions of the editor in this guide. The interested reader is advised to explore and experiment at his/her own leisure. First start off by clicking on the 'Table' button in the top right Layers menu. The left portion of the editor now shows the Table Layer menu. This menu controls the table graphic. Toggle the default MultiplayerTableIso.jpg to the wooden_table.jpg and observe the change to the entire background. Congratulations ! You have successfully added a table layer. Well done ! Next, let's lay down some tiles. Click on the 'Tiles' button in the top right Layers menu. The leftmost menu now switches to a Tile Layer menu. Click on the Tile Palette to show all available tiles. Go to the dropdown menu on the right and click on it to activate the dropdown list. Choose Forest to load the forest tile palettes (Fig. 5). Choose the ForestGrass Random open tile by clicking on it. The palette menu will close and the mouse cursor now has the chosen tile attached. Time to make the board ! Click anywhere to lay a tile. Continue until you have five by five forest terrains on the table (Fig. 6). If you have made a mistake anywhere, do not fret ! Click on 'Clear Brush from the Tile Layer menu, open the tile palette again and choose the Eraser (top leftmost) tile. Click over any unwanted tile to delete the forest. After you are done laying down the forest tiles, it time to add in some obstacles ! Open the tile palette again, navigate to the forest tiles and click on ForestBoulder Random Blocked. Drop the boulder tiles over any of the forest tiles. This creates blocked terrains in the board. Figure 7 shows a semi-completed five by five board terrain. |
||
| We are close to finishing the custom board for good. Click on 'Lower Doodads' in the Layers menu. Check the Snap to grid option and Place multiple option in the Lower Doodads Layer menu. Click on 'Place Doodad' to display the lower doodad palette. Choose the board edge doodad (top row, third tile) and click on forest tiles on the edges to place lower doodads. Manually delete unwanted doodads using the 'Delete Doodads' button. Click on 'Spawns' in the Layers menu. Click on Player 0, facing North in the Spawn Layer menu and click on a forest tile. A red circle with an orientation indicated by a straight line is shown over a tile. This sets the spawn point for the single character challenger. Since this is a single player challenge, there is only one Player 0 spawn. Click on Player 1, choose appropriate facing and click on three other forest tiles. These set the spawn points for the monsters. You can remove unwanted spawn points by clicking None button and clicking over the offending spawn. The last step ! Click on 'Save' in the lower right File menu and save the board as forest_challenge. Click on 'Close' in the File menu to return to the Multiplayer lobby. | |
Building the custom scenario
| Once the custom board is built, its time to setup the custom scenario. Click on the 'Create Custom Game' icon (Fig.1) to activate the CSUI. Type in Forest Challenge in the name of the custom scenario. Next, click on Import and bring in the forest_challenge board made in the board editor. Activate the dropdown menu in the Audio box and select FOREST. Move on down to the Opponent options and check Is AI. Activate the Group 1, Group 2 and Group 3 dropdown menus and select Zombies1, Zombies2, Zombies3 respectively. The custom scenario is complete. You should get similar settings as shown in Figure 10. Click on Save As... to save the custom scenario. Play the game by clicking on Create Game button in the lower right. Enjoy !! |
|
Credits
Phaselock: Author of this guide.