Searching the Inventory
As your item collection grows, finding specific items becomes a huge chore. Card Hunter provides an inventory search tool which consists of a series of buttons and search fields for users to click or enter keywords when performing searches. There are four major functions in the tool: a dropdown menu for item filtering, item usability button that ties in with the active character sheet, a text input field for keyword searches and toggle buttons that arrange items based on its characteristics. These are visible right at the top of the inventory sheet while visiting any in-game shop or the Keep (Fig 1). This guide presents all the necessary information useful for searching the inventory and some undocumented tips and tricks that you can use to speed up item searches.
Filtering items based on item types
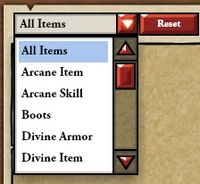
| Item filters are accessible via a dropdown menu when clicking on the first arrow button on the left of the 'All Items' text box (Fig. 2). There are 19 item type filters available sorted by alphabetical order. Simply select the appropriate option and the inventory will show only items belonging to said category. To reset the item filter, instead of selecting the All Items option, click the Reset button to the right of the dropdown arrow button. The item type filter can be used as is or in combination with the other search functions. For completeness, all the item filter options are listed below. | |
Filtering items based on usability
| On the right of the Reset button lies a single usability toggle button. Clicking the button toggles the button label between 'All' and 'Usable' (Fig. 3). This button works in tandem with the active character sheet to display items usable by the active character. Figure 4 shows a dwarf warrior in the party clipboard with the usability toggle set to 'Usable'. The items in the inventory show only those that the warrior can equip, taking into consideration power token limits. The shop usability button toggle works slightly differently than for the inventory (Fig. 5). While in shops, the button toggles from 'All' to 'Usable' to 'New' and back to 'All'. 'New' shows all items in the shop that are not currently present in the party inventory. |
||
Using the text search
| On the right of the usability toggle button is the text search entry field (Fig. 6). Users can enter text to display all items fulfilling the search criteria. Unknown to most users, the text search uses Flash AS3 search function which will accept both basic strings and regular expressions. In other words, the text search is a powerful feature that accepts inputs other than basic text. The below list documents search criteria that the text field accepts. | |||||||||||||||||
| |||||||||||||||||
| Known limitation: You can't search for "long range abilities that do damage". You can do range, or damage, but not both at once. | |||||||||||||||||